AgID e il Design Angular Kit, di cosa si parla?
Come ormai noto, soprattutto in “epoca PNRR” è sempre più diffusa la conoscenza di quelle che di fatto sono le regole tecniche che un sito istituzionale per la Pubblica Amministrazione deve rispettare per essere fruibile ed accessibile secondo il paradigma human-centered. Questo è anche sancito dai principi del Codice Amministrazione Digitale (CAD) ed in particolare dall’Art. 53.
In questo contesto Designers Italia rappresenta un punto di riferimento per la Pubblica Amministrazione e per i fornitori, definendo specifiche checklist di conformità alla normativa che, se seguite, assicurano la certezza della compliance del prodotto fornito.
Così come nel corso del tempo in ambito di sviluppo enterprise, il framework Bootstrap ha spopolato ed ha anche un po’ rivoluzionato il modo di realizzare software web, responsivi e con una user experience valida, alla stessa stregua il team di Designers Italia ha applicato una estensione di tale framework, con focus stretto sulla Pubblica Amministrazione, denominato appunto Bootstrap Italia (esso contiene codice HTML e CSS già pronto all’utilizzo per l’applicazione di tipografia, spaziature, design responsivo ed altri pattern di interfaccia conformi alle attuali Linee Guida).

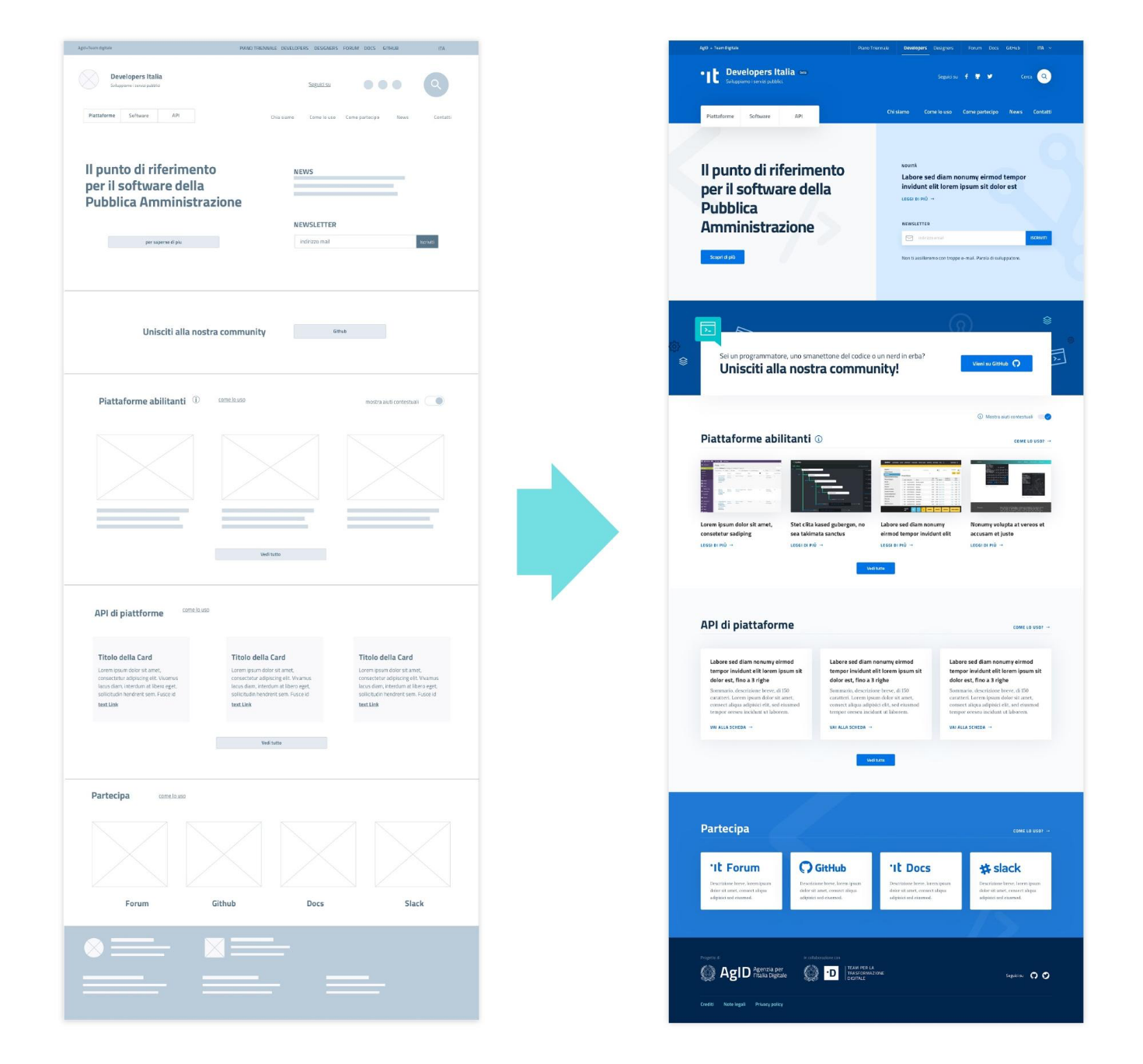
Figura 1 – Da ux a ui
Conseguentemente a questa definizione, sono poi stati lanciati dei kit specifici per framework e piattaforme con cui solitamente si realizzano dei frontend web applicativi, quali Angular e React ad esempio.
Cos’è Design Angular Kit
Design Angular Kit è un toolkit open-source (di fatto una libreria npm referenziabile) basato proprio su Bootstrap Italia, conforme alle Linee guida di design per i servizi digitali della Pubblica Amministrazione, per la creazione di applicazioni web sviluppate mediante Angular.
Il kit contiene una serie di componenti visivi pronti, che messi insieme permettono appunto di realizzare rapidamente dei frontend web intuitivi, inclusivi ed accessibili sollevando lo sviluppatore da buona parte dei controlli di validità del prodotto finale.

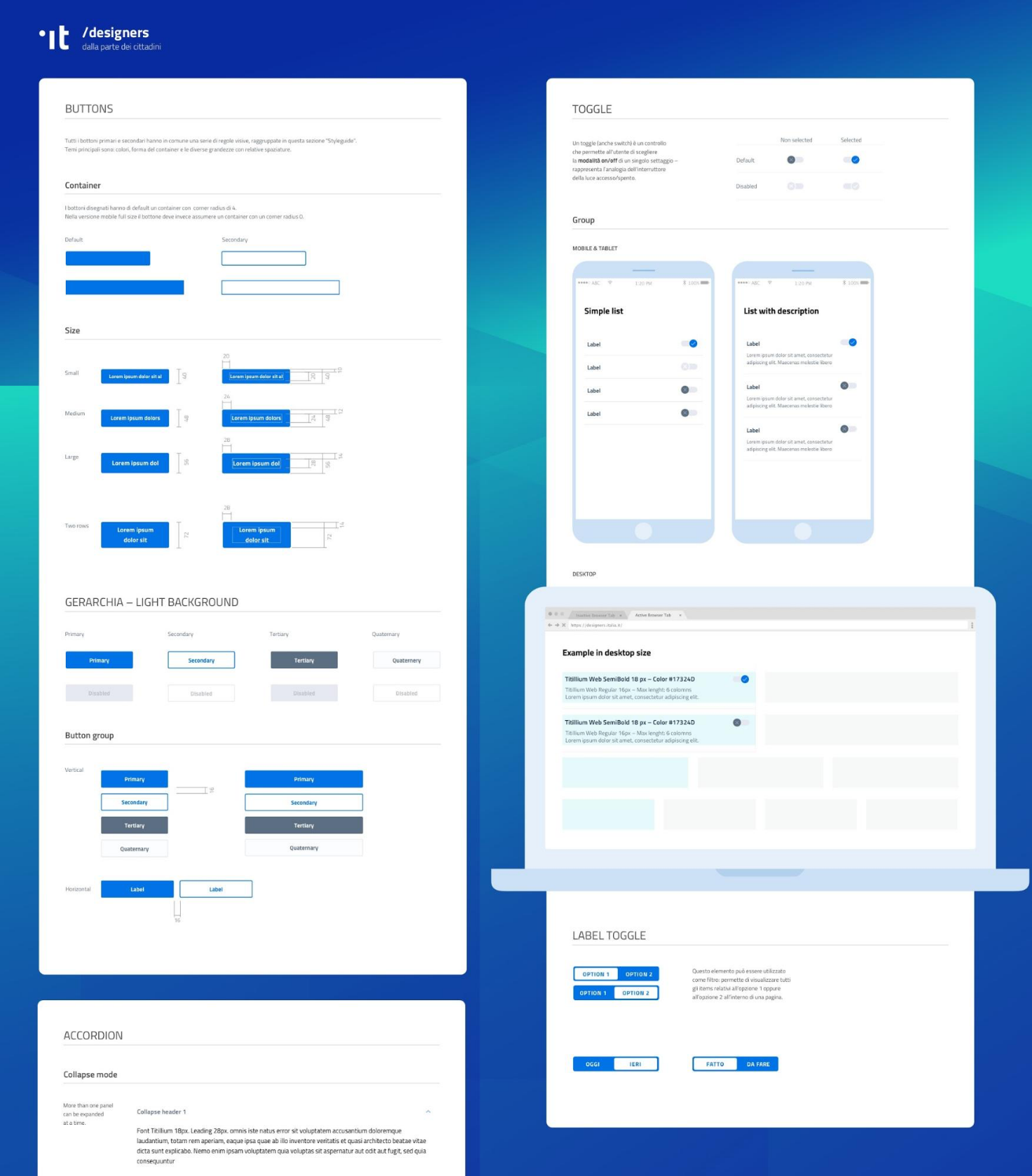
Figura 2 – Elementi grafici
Chiaramente il kit si limita solo all’interfaccia ed ai controlli e validatori strettamente legati al frontend ed all’interazione con l’utente, ogni elemento di integrazione con il server side sarà poi gestito dal programmatore secondo la logica applicativa oggetto delle specifiche applicative, ma è chiaro che lo strumento agevola il lavoro in maniera importante. Non credete?
Per maggiori informazioni sullo strumento:
- https://designers.italia.it/risorse-per-progettare/realizzare/costruzione-interfaccia/
- https://docs.italia.it/italia/designers-italia/manuale-operativo-design-docs/it/versione-corrente/doc/esperienza-utente/progettare-e-costruire-in-alta-fedelta.html
- https://italia.github.io/design-angular-kit
Salvatore Anfuso & Antonino Bonanno
(Net Service Srl)
Vi aspettiamo al prossimo workshop gratuito per parlarne dal vivo insieme a Antonino Bonanno!
Clicca qui per registrarti!
Non perderti, ogni mese, gli approfondimenti sulle ultime novità in campo digital! Se vuoi sapere di più, visita la sezione “Blog“ sulla nostra pagina!